Musée du Louvre-Lens
Pour promouvoir la destination touristique Louvre-Lens, le musée souhaitait proposer une expérience digitale singulière et lisible dès le site internet.

Comment valoriser l’expérience Louvre-Lens dès le site internet ?
Le musée du Louvre-Lens souhaitait proposer une expérience omnicanale unifiée et mémorable. Pour
optimiser l’expérience utilisateur, le musée a confié à Yoozly le soin d’assurer la continuité de service, tout en faisant évoluer le contenu existant, améliorant le contenu et les services et modernisant graphiquement l’ensemble du site.
Expérience de l’art
et expérience digitale
Livrer une expérience digitale moderne et engageante
Le Musée du Louvre-Lens cherchait à valoriser ses collections, son architecture et ses extérieurs pour promouvoir la destination touristique. Pour cela, il a pu compter sur l’expertise technique de Yoozly, de la conception à la mise en place, en passant par le développement.
- Étude et optimisation SEO ;
- Création de nouveaux contenus et services dédiés ;
- Création d’une iconographie sur-mesure, inspirations Flat et Material Design

Technologies utilisées

WordPress

Angular

Javascript

Vue JS



UX, mobile first et performances techniques
Les équipes du musée du Louvre-Lens et les UX designers Yoozly ont collaboré pour réaliser des personas afin d’identifier les points de douleurs et répondre aux attentes des différentes cibles lors de la conception des parcours utilisateurs.
Travailler sur l’expérience utilisateur impliquait alors un gros travail d’organisation, hiérarchisation et rationalisation des contenus pour proposer une navigation fluide, intuitive et légère malgré la densité des informations.
S’adressant à un public consultant majoritairement le site internet sur mobile, Yoozly a adopté une approche mobile first, assurant une expérience optimale en mobilité.

Pour relever ces défis, l’agence a opté pour un site sur mesure développé sur le CMS WordPress. Les bonnes pratiques web sont appliquées à l’ensemble du site, facilitant ainsi son accessibilité, sa maintenabilité et sa performance technique.
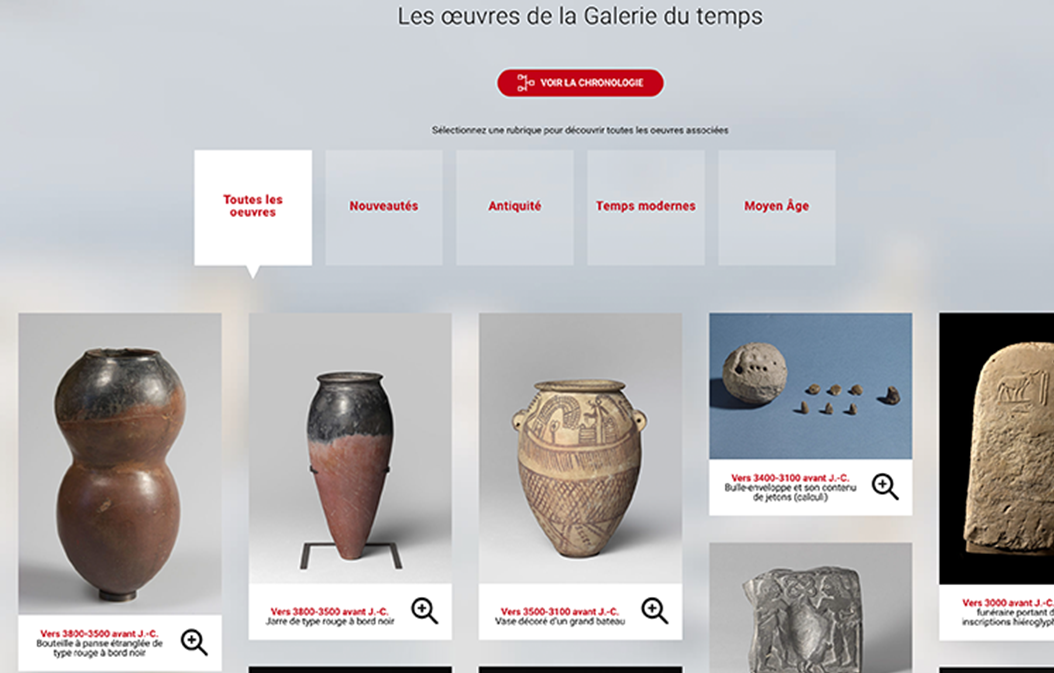
Ceci s’illustre notamment dans la qualité de la présentation de la Galerie du temps, conçue pour afficher rapidement la bibliothèque iconographique malgré la grande quantité de visuels.
L’expérience est également améliorée pour les équipes du musée, qui peuvent faire évoluer le contenu du site avec un minimum de contraintes. Les services peuvent alors partager les tâches et les déléguer aux programmateurs pour fluidifier la vie du site et la communication sur les différentes expositions.